ツイッターにブログ記事を埋め込むものは ツイッターカードと呼ぶらしい。
先人によるこちらの記事を参考に
BloggerにTwitter Cardsを設定する方法
Twitter CardsをBloggerに追加します。
①Blogger管理画面からテーマーHTML編集を選び②もしもの時ようにバックアップ後
③ヘッダの最後に(</head>の直前)下のここから ここまでを 自分用に編集して追加
最後の行は ブログの説明文が表示されないように追加しました。
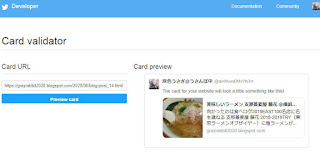
④Twitter Cards Validatorで動作確認
Card URLにツイッターで流したい記事のURLを入れて Preview cardボタンを押すと
右側にツイッターで表示される画面を見ることができます。
⑤OKなら新しいHTMLを 自己責任で使ってください。
ここから
<!--START Twitter Card --> <meta content='summary' name='twitter:card'/> <meta content='@ここはそれぞれ編集' name='twitter:site'/> <meta content='@ここはそれぞれ編集' name='twitter:creator'/> <meta expr:content='data:blog.homepageUrl' name='twitter:domain'/> <!--記事ページなら --> <b:if cond='data:blog.pageType == "item"'> <meta expr:content='data:blog.canonicalUrl' name='twitter:url'/> <meta expr:content='data:blog.pageName' name='twitter:title'/> <b:else/> <meta expr:content='data:blog.homepageUrl' name='twitter:url'/> <meta expr:content='data:blog.pageTitle' name='twitter:title'/> </b:if> <!--画像がないなら --> <b:if cond='data:blog.postImageUrl'> <meta expr:content='data:blog.postImageUrl' name='twitter:image'/> <b:else/> <meta content='ここはそれぞれ編集' name='twitter:image'/> </b:if> <b:if cond='data:blog.metaDescription'> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> </b:if> <!--END Twitter Card --> <meta expr:content='data:blog.pageName + " | " + data:blog.title' name='twitter:title'/> |
ここまでを
TwitterCardsの運用
BloggerのHTML修正が完了したら運用は簡単(⌒▽⌒)ツイッターに流したい記事のURLをその都度 ツイッターにコピペするだけです。
ツイッターにブログ記事の埋め込み以外に
画像を張ると、URLしか表示されないので一緒には貼れません。仕様だった・・・
ここがドツボです。
HTML編集してツイッターカードを作るのは簡単だったのですが、動作確認でドツボに嵌りました。各記事の metaDescriptionがセットされてないと ブログのディスクリプションが表示され 写真は変更されるものの どのブログ記事も同じ内容になってしまう。
どういうこと? ツイッターカード できたり、できなかったり。
原因がわからなくてどんだけ悩んだことか・・・・
原因はmetaDescriptionの違い
全部の記事にmetaDescriptionを書いてあったら良かったのに、metaDescription書いてある記事では説明がキチンと表示、metaDescriptionが書いてないとブログの説明が表示されてしまう。
metaDescriptionはBlogger記事編集画面の右にある 検索向け説明 ってところです。
読んでほしい記事には、頑張って書いておくべきですね。(⌒▽⌒)

TwitterCardsで悩んでる途中のこと
ページタイトルが長いと 途中で切れるのは どうにもならにのかな?
ページタイトルの前に ブログタイトルを出すようにしたい とか
大きい画像を表示するのは 写真が横長でないとダメなので 取りあえずこれで運用
大きい画像を表示するのは 写真が横長でないとダメなので 取りあえずこれで運用
以上灰色うさぎでした。













0 件のコメント:
コメントを投稿