QooQテンプレートの初期状態は、ブログのタイトル行の上にナビゲーションバーがありますが、色の違う線くらいにしか見えないので、気になりません。
ナビゲーションバーに 『ページ』ガジェットを追加してリンクを載せると【ホーム】と表示され、どこのページからもホームへ戻るリンクができるようになります。
『ページ』ガジェットを編集しページのアドレスをこのナビゲーションバーに載せて使うことができます。(ページは投稿と似ていますがチョット違います。)
ページを載せる以外、リンクならなんでも載せられますが、多くの人と同様に灰色うさぎはラベルの記事一覧へのリンクを載せています。
ナビゲーションバーにラベル記事一覧へのリンクを載せる方法は こちら
基本的なカスタマイズはここまでですが、もう少しだけ簡単にできるカスタマイズを追加していきます。
ナビゲーションバーの😄簡単カスタマイズを紹介します。
- ナビゲーションバーを上部に固定する
- ナビゲーションバーを透けさせる
- ナビゲーションバーのリンクを強調する
- Blogger・QooQのページナビを中央または右側に変更する ↑ここまではCSS追加だけでできるカスタマイズです。
- ナビゲーションバーに検索ボックスを付ける ADD2021/1
1.【QooQ】ナビゲーションバーを上部に固定する。
上に記事をスクロールしていくと ナビゲーションバーがTOP位置に固定されずっと表示されています。たったこれだけのCSS追加するだけでできるなんて素晴らしい。ふじろじっくさんありがとう💓ページ内ジャンプで 位置調整が必要なのですが、それはパワー不足の為 保留です。
参考記事はふじろじっくさんの
【QooQ】ナビゲーションバーを上部に固定する方法
追加するCSS
/* ナビゲーションバーを上部に固定する */
#navigation {
position: sticky;
top: 0;
z-index: 5;
}
#navigation {
position: sticky;
top: 0;
z-index: 5;
}
2.ナビゲーションバーを透けさせる。
1.でナビゲーションバーを上部に固定すると、あると面白いカスタマイズになります。ナビゲーションバーの下にページが潜り込んだとき、下のページが透けて見えます。
opacityで指定する値は 0.0(透明)~1.0(不透明)好みで変更してください。
ふじろじっくさんのところに、こんなコードがあった気がします。
Before
|
After
|
/* ナビゲーションバーを 透けさせる */
#navigation {
opacity: .8; /* 透けさせる */
}
#navigation {
opacity: .8; /* 透けさせる */
}
3.ナビゲーションバーのリンクを強調する。
ホームや、カテゴリーのリンクへマウスを乗せた時、黄色い下線を表示させてリンクを強調する。(文字ばかりのページ表示中、かなり地味な色目になってきたので、無意味に可愛らしくする為のカスタマイズともいいます。)
追加するCSS
/* ナビゲーションバーを リンクの強調 */
#navigation-content li a:hover{
border-bottom: 2px solid yellow;
}
#navigation-content li a:hover{
border-bottom: 2px solid yellow;
}
4.Blogger・QooQのページナビを中央または右側に変更する
ページナビを1つ左("ホーム")あとは右寄せに変更します。参考記事はMERMONAさんの
Blogger・QooQのページナビを中央または右側に変更する
Before
After
/* ページナビ ホーム以外を右寄せに変更する */
#navigation-content li:nth-child(2) {
margin-left: auto;
}
#navigation-content li:nth-child(2) {
margin-left: auto;
}
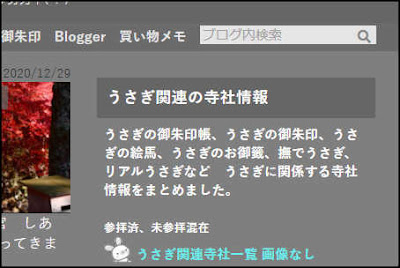
5.ナビゲーションバーに検索ボックスを付ける
上4つはCSSの追加だけでカスタマイズできますが、これはHTMLの編集も必要です。いつもお世話になっているふじろじっくさんの記事を参考にして、更に追加の質問もしてカスタマイズしました。
【QooQ】ナビゲーションバーの中に検索ボックスを埋め込む
【QooQ】ナビゲーションバーの中に検索ボックスを埋め込む
少し変更、追加したのでメモします。
①ウィジェット編集アイコンと検索ボタンが重なる対処のCSSはナビゲーションバーだけでなく、サイドバーにもあるので下のコードに変更しました。
①ウィジェット編集アイコンと検索ボタンが重なる対処のCSSはナビゲーションバーだけでなく、サイドバーにもあるので下のコードに変更しました。
.widget-item-control {
display: none;
} /*ウィジェット編集アイコンと検索ボタンが重なる対処 */
display: none;
} /*ウィジェット編集アイコンと検索ボタンが重なる対処 */
②検索ワードに一致する記事がない場合、何も表示されないのは不親切すぎるのでメッセージを表示するように↓のコードを追加
<b:include data='top' name='status-message'/>
追加場所は 検索結果の画面にパン屑リストをつけたくないので
<b:include data='posts' name='mybreadcrumb'/>
の部分と並列に 分岐させました。
検索結果の判定は
<b:if cond='data:blog.searchQuery'>
③検索結果のメッセージの最後にある
【すべての投稿を表示】の部分が邪魔なので <span><style>タグで 削除しました。
<b:include data='top' name='status-message'/>
追加場所は 検索結果の画面にパン屑リストをつけたくないので
<b:include data='posts' name='mybreadcrumb'/>
の部分と並列に 分岐させました。
検索結果の判定は
<b:if cond='data:blog.searchQuery'>
③検索結果のメッセージの最後にある
【すべての投稿を表示】の部分が邪魔なので <span><style>タグで 削除しました。
このおまじないは 理解を超えているので、ふじろじっくさんの教えの【まま】入れています。(ФωФ)フフフ・・・
②③のコードは
<!-- 検索結果のステータスメッセージを表示 START 灰色うさぎ -->
<b:if cond='data:blog.searchQuery'>
<span id='navmsg'><b:include data='top' name='status-message'/></span>
<style>
#navmsg a:last-child {display:none;}
</style>
<b:else/>
<!-- 検索結果のステータスメッセージを表示 END 灰色うさぎ -->
<b:include data='posts' name='mybreadcrumb'/>
<b:if cond='data:blog.pageType == "error_page"'>
<b:include data='top' name='status-message'/>
</b:if>
</b:if><!-- 検索結果のステータスメッセージを表示 灰色うさぎ -->
<b:if cond='data:blog.searchQuery'>
<span id='navmsg'><b:include data='top' name='status-message'/></span>
<style>
#navmsg a:last-child {display:none;}
</style>
<b:else/>
<!-- 検索結果のステータスメッセージを表示 END 灰色うさぎ -->
<b:include data='posts' name='mybreadcrumb'/>
<b:if cond='data:blog.pageType == "error_page"'>
<b:include data='top' name='status-message'/>
</b:if>
</b:if><!-- 検索結果のステータスメッセージを表示 灰色うさぎ -->
④メッセージの整形は404メッセージの部分を変更
/* 404メッセージ */
/* 検索結果表示 灰色うさぎ */
.status-msg-wrap{
font-size: 14px;
font-color: white;
padding-left: 0.5em;
/* color: $(font.light); */
}
/* 検索結果表示 灰色うさぎ */
.status-msg-wrap{
font-size: 14px;
font-color: white;
padding-left: 0.5em;
/* color: $(font.light); */
}



















はじめまして。拙ブログの記事がお役に立てたようでよかったです(^^)
返信削除ところで、ナビバーの上下に関係なく position:sticky が適用できる件ですが、そういう仕様ですのでどちらでも問題ないのです。
sticky は一部のブラウザ(たぶん IE だけ?)で非対応な為、より多くの環境で使える fixed を優先させたというわけなんですが、私の説明不足のせいで戸惑わせてしまって申し訳ありません… 記事にも追記しておきましたm(_ _)m
p.s. 当方のブログ名は「ふじろっく」ではなくて「ふじろじっく」です。こちらも紛らわしくてごめんなさい(笑)
ふじやんさん はじめまして(⌒▽⌒)
返信削除初コメントありがとございました。
こっそりブログいり浸ってましたが、ツイッターフォローがいけなかったのかバレましたね。
ブログ名の件は、すいませんでした。m(_ _)m 後でこっそり修正しておきます。
ザックリした性格なので突っ込みどころ満載ですが、今後ともよろしくお願いします。
こんばんは。
返信削除参考記事のMERMONAさんのサイトですが、去年からアクセス不能な状態になっていたのですが、今現在はドメインの所有者が変わってしまっているようで、ちょっと危険な状態になっています。
先程何気にアクセスしてみたところ、複数回のリダイレクト後に強制的に不審なファイルのDLが始まってしまい、どうにも止められなくなるというトラブルが…
PCの強制シャットダウンで辛うじて難を逃れましたが肝を冷やしました(~_~;)
そういうわけで、リンクを削除されることをおすすめします。当ブログも2つの記事で貼っていたMERMONAさんのリンクを、サイトと記事タイトルの文字列だけにしました。
ご連絡ありがとうございました。
返信削除今更コメントに気が付きました。亀レスですいません。
ご指摘していただいた、サイトのリンクを削除しました。リンクを乗せるときにはチェックしますが後々にどうなっていくかまで管理は難しいですね。
外部リンクを貼るのかなり怖しですね。