大丈夫?
大丈夫なのか?
大丈夫でしたよ(⌒▽⌒)
Bloggerは、Google社が無料で提供しているブログサービスで、はてなブログやAmebaブログと同じようなものです。兎飼いさんのブログはAmebaが多いのですが、私はBloggerを選びました。初めはBloggerの公式テーマを使っていたのですが QooQテンプレートに変えて 少しづつカスタマイズして自分らしいブログにして楽しんでいます。
まず、QooQって何って方は↓記事を先に読んでみて下さい。
Blogger トップページをカード型レイアウトでCoolに! QooQを使ってみよう。
QooQを使ってブログをカスタマイズする方法は5つ
- レイアウトから 【ガジェット】追加/削除/順序変更などによるカスタマイズ
- テーマデザイナーから 【文字の色、ブランドカラー、背景色など】によるカスタマイズ
- テーマデザイナーから 【CSSを追加】によるカスタマイズ
- テーマから【HTML編集】によるカスタマイズ
- CSSを追加とHTML編集と 合わせてカスタマイズ
カスタマイズの方法 1と2は QooQの導入で既にやっているハズで、視覚的に確認しながらできるので初心者でもビビらずにできますよね。
カスタマイズの方法3以降は少し馴染みがないので、やらないでQooQをそのまま使っているブログも多いと思います。そもそもQooQはこのままで十分カッコいいんです。(⌒▽⌒)
でも、ちょっとだけ自分の好みにカスタマイズすると
おぉ(^^♪なんて可愛いの私のブログ💓灰色うさぎのように 初心者でいろいろ知識なくても簡単にカスタマイズできるなら、やってみたいと思いませんかぁ♪
子供を育てる気分(育てたことないですが)
すっごく愛着が沸いて、楽しくなります。
この記事では 3の【CSSを追加】によるカスタマイズを 特別な知識がない初心者が初めてでもできるように紹介しています。
超簡単にできる3つのカスタマイズ紹介
- トップページの記事タイトルを太字からノーマルに変更
- トップページの記事更新日付を 右寄せに変更
- 関連記事に表示される画像を丸から四角へ変更
↓別記事ですが、見出しの見た目を変えるカスタマイズ - QooQ 見出しのカスタマイズ 初心者なのでCSSの追加だけでやりました。
QooQのカスタマイズ 初心者の為のCSS追加方法はこちら
上のカスタマイズ以外にも 少しいじっているので、みなさんの Before/Afterの画像とは少し違いますが些細なことは気にせずに読んでください、他のカスタマイズもオイオイ紹介できたらと思います。
上のカスタマイズ以外にも 少しいじっているので、みなさんの Before/Afterの画像とは少し違いますが些細なことは気にせずに読んでください、他のカスタマイズもオイオイ紹介できたらと思います。
1.トップページの記事タイトルを太字からノーマルに変更
Before
|
After
|
赤枠で囲んだところが変更点です。
トップページの記事一覧では、それぞれの記事タイトルが最初は太字になっています、太字は強調したいときによく使われますが、灰色うさぎの記事のタイトルは長めなので、タイトル全体が太字だともっさい感じになります( ̄▽ ̄;)なので、洗練された感じに見えるように 太字から普通の太さに変更します。スマホでの見え方も、良くなりました。
覚えなくていいですが、CSSは最後に指定したものが優先されるので、【CSSを追加】で指定した値が優先されます。
追加するCSS
/* タイトルをノーマルに */
.list-item-title{
font-weight: normal;
}
.list-item-title{
font-weight: normal;
}
2.トップページの記事更新日付を 右寄せに変更
Before
|
After
|
追加するCSS
/* 日付を右寄せ */
.list-item-date{
text-align: right;
}
.list-item-date{
text-align: right;
}
3.関連記事に表示される画像を丸から四角へ変更
 |  |
Before
|
After
|
記事下部にある関連記事の一覧 デフォルトは画像が〇く表示されますがこれを□で表示するように変更します。(.mrp-post-img)記事一覧のリスト表示も同様に変更します。(.list-item-img)
参考記事はblo_cusさんの
記事一覧と関連記事に表示される画像を丸から四角へ変更
参考記事はblo_cusさんの
記事一覧と関連記事に表示される画像を丸から四角へ変更
追加するCSS
/* 記事一覧と関連記事に表示される画像を丸から四角へ */
.list-item-img{
border-radius: 0%;
}
.mrp-post-img{
border-radius: 0%;
}
.list-item-img{
border-radius: 0%;
}
.mrp-post-img{
border-radius: 0%;
}
以上です、CSSの追加でカスタマイズする方法 難しくないですよね。(⌒▽⌒)
簡単なところから ちょっとずつ手をつけて成長してガンガンカスタマイズするようになったら、お勧めのカスタマイズを教えてください。よろしくおねがいします。
簡単なところから ちょっとずつ手をつけて成長してガンガンカスタマイズするようになったら、お勧めのカスタマイズを教えてください。よろしくおねがいします。
初心者の為のCSS追加方法はこちら
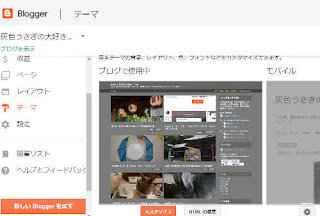
①Bloggerメニューの テーマをクリック実行②メインウィンドウにでてきた カスタマズをクリック実行
旧Blogger
新Blogger③上級者向け クリック実行(左上の方にあります。)
④CSSを追加 クリック実行
【ここにCSSを追加して既存のスタイルをオーバーライト】っと書いてあるウィンドウにカスタマイズようのCSSを追加していきます。
①CSS追加したら右上にある ブログに適用 をクリック実行
②ブログで動作確認をします。
動作が期待と違っていたら CSS追加で追加したコードを修正して
↑① ブログ適用へ
どうにもならない時は 今回追加したコードを削除して
↑①ブログ適応へ これで元に戻ります。
動作確認できたら完了です。
Bloggerに戻る を実行してください。
後で何をしたか分かるように コメント行 (/* */ で囲んだ行)に簡単な説明を入れておくといいと思います。
さっきのとこへ戻る



















0 件のコメント:
コメントを投稿